What is vector artwork?
Vector artwork is a term that describes any art made with vector illustration software like Adobe Illustrator. Vector artwork is built from vector graphics, which are images created with mathematical formulas rather than colourised pixels. Almost every example of my artwork you see on this website was created using Adobe Illustrator as is 100% vector artwork.
Vector images and vector graphics
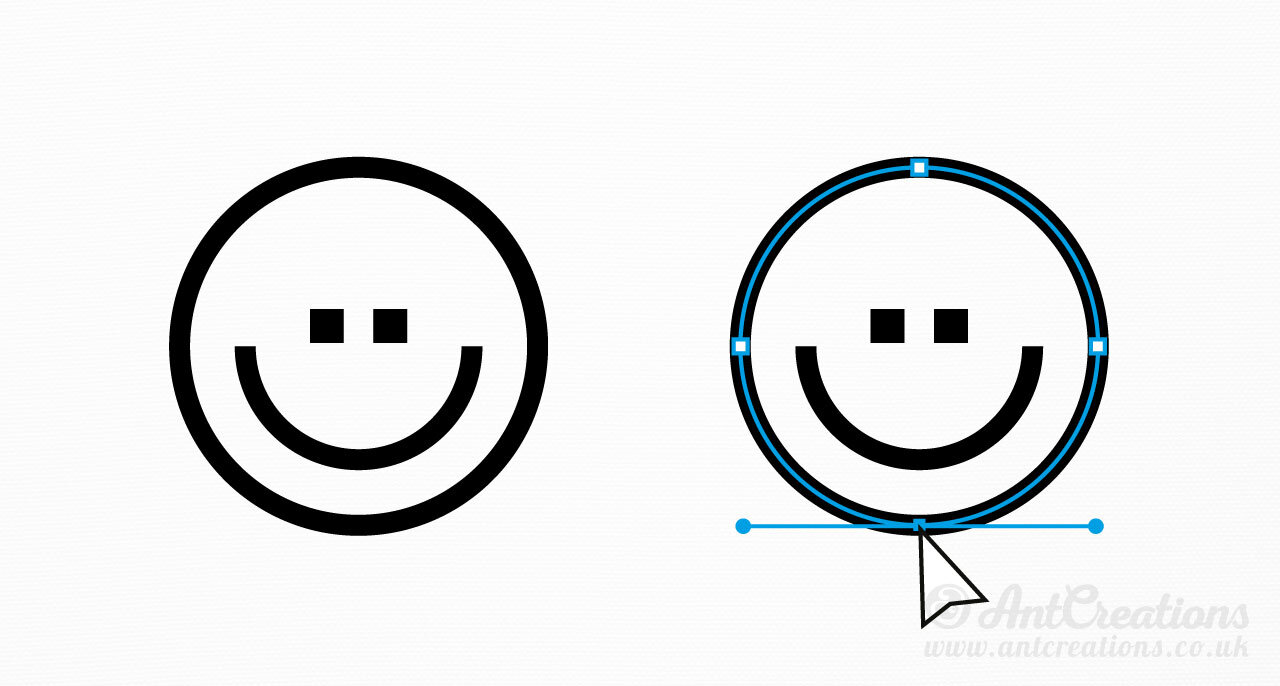
I create all almost my final illustration and design work in a vector format, which can also be referred to as vector graphics or vector art. Vector graphics are designed with curved points and lines which create a clean, infinitely scalable picture. Vector graphics are based on mathematical formulas rather than square pixels, allowing for a crisper display. Don’t worry though, there’s no actual mathematics to need to be concerned about.
The main benefits of using vector art
Clean (designed with curved points and lines which creates a perfectly clean finish)
Scaleable (made from mathematical equations so easy to scale)
Infinite resolution (enlarge vector art to any size without negatively affecting its appearance)
Adaptable (changing and editing is really simple)
Functional (responsive art and designs that adapt to varying screen sizes etc)
Lightweight (less information means a smaller file size)
Easily manipulated (so easy to adapt at any stage)
Easily reusable (easy to break down and reuse or repurpose existing artwork)
Multipurpose (used in multiple ways and can be adapted for multiple purposes)
Can be animated (easy to animate)
Can be edited with code (easy to code)
What are vector graphics?
Vector graphics are made up of lines, curves and points designed to retain their quality and avoid blurring when enlarged. They use colours that are separated into different types and sizes. Whereas regular pixels in different forms of illustration, or photographs are blended together to form a colour. This makes changing colours really simple when editing vector graphics.
What’s the difference between vector and raster graphics?
In contrast to vector graphics which are made from mathematical equations, raster graphics (also referred to as bitmaps or raster images) are created with colourised pixels. Enlarge pixel-based art in a raster file too much and it looks jaggy - whereas you can enlarge vector art to any size without negatively affecting its appearance.
Why are vector graphics better than raster graphics?
This resolution independence allows vector art to be used in a variety of forms, from small illustrations to large billboards. The consistent appearance of vector artwork, at whatever size it is displayed, means it is generally used to produce the highest-quality artworks available. Any professional artwork made using vector graphics will not only have an amazing end display, but will also keep things simple during the design stage.
The rise of vector graphics.
Some of the first types of computer graphics were vectors, as the computational power necessary to create raster images was too expensive. Early computers used vector displays in the 1960s and ’70s; video games like 1979’s Asteroids also used vector graphics. This practice continued until the 1980s, by which point most displays had switched to raster graphics.
Due to the need for art that prints at multiple sizes and responsive web designs that adapt to varying screen sizes, vector files are a necessity of modern design. They create clean, scalable images that allow for exciting visual possibilities with the added bonus of functionality.
Modern typography is almost exclusively created using vectors. The text you’re looking at right now is a product of vector graphics. 3D modeling and the computer graphics (CG) we see in blockbuster superhero films are the direct consequence of developments in vector art and illustration.
Why are vector graphics and artwork needed?
Vector graphics and artwork is clean, camera-ready and can be scaled infinitely without loss of quality. Lower resolution files don’t offer the same display standard – whether digitally or printed.
Bitmap file formats are a perfect example of this. For example, whenever a .PDF, a .JPG or a .GIF file is resized for an artwork, it will generally become more jagged in its appearance. Pixels become more prominent and the result is a blurry, poor-quality end product.
By using vector graphics, you can display artwork as big or small as it needs to be. Vector graphics can be saved as .AI, .EPS and .CDR. Using these file formats will enhance the quality of your work and make design and illustration much more simple.
Vector graphics are lightweight (small file size)
Vector files have less information in the them than, for example, pixel files (such as a picture taken by a phone or digital camera). They only contain in them a bunch of coordinates instead of more complex information, like the thousands, or even millions, of pixels in a digital photo.
This comes as an advantage of vector files, since they can have very compressed drawings in them that require less information to produce. What does this mean? You can have a very complex vector drawing, with many shapes, text, colors, and gradients, and still have a very lightweight file. Moreover, you could increase the dimensions of the object and still have a light file.
The same drawing in pixel format would require much more information and, therefore, would create a heavy file (in terms of resolution).